Presenting at VIS 2025
I'll be presenting "Data Augmentation for Visualization Design Knowledge Base" at IEEE VIS 2025 in Vienna, Austria (Nov 2-7, preprint). I'll also be presenting a position paper at the AccessViz workshop.
I'll be presenting "Data Augmentation for Visualization Design Knowledge Base" at IEEE VIS 2025 in Vienna, Austria (Nov 2-7, preprint). I'll also be presenting a position paper at the AccessViz workshop.
I'll be giving a talk at Purdue Quantum AI Workshop (Oct 23-24, Lafayette, Indiana).
I'll be attending IBM Quantum Developer Conference (Nov 12-14, Atlanta, Georgia).
Hi, I'm Hyeok Kim (hjʌk). I'm a postdoc at the Paul G. Allen School of Computer Science & Engineering, University of Washington, working with Jeffrey Heer and Interactive Data Lab colleagues. I have received PhD in Computer Science at Northwestern University, supervised by Jessica Hullman at MU Collective. Previously, I did my masters in Communication at Seoul National University with colleagues from HCI+D Lab.
My research interests include
If you are interested in these areas as well, feel free to contact me for collaboration 🙆🏻♂!
Hyeok Kim is a Postdoc at the Paul G. Allen School of Computer Science & Engineering, University of Washington. His research aims at bringing complicated computing technologies to creators, developers, and designers with varying levels of expertise. His work has introduced novel techniques for designing data visualizations on multiple device types, creating data sonification, and programming for quantum computing. His work has been published at top visualization and HCI venues, including ACM CHI, CSCW, IEEE VIS, QCE, and EuroVis. Hyeok holds his Ph.D. in Computer Science from Northwestern University, an M.A. in Communication, and a B.A. in Linguistics from Seoul National University.
My research aims at making it more accessible and approachable to use computing technologies that are currently too complicated. I design, develop, and evaluate interactive systems for mentally complex tasks, such as visualization authoring multiple user contexts, audio programming, and quantum computing. I am also passionate about design research in societal problems where simple tasks become challenging for users in vulnerable circumstances. My research uses formal representation as a robust tool for reasoning about problems and supporting solutions.
Data visualization helps us to reason about various problems from daily decisions to professional judgment. We face more and more visualization use cases through diverse device types (mobile phones, desktops). To enable seamless support for visualizations on different devices, I have studied "responsive visualization," referring to adapting visualizations for different device types.
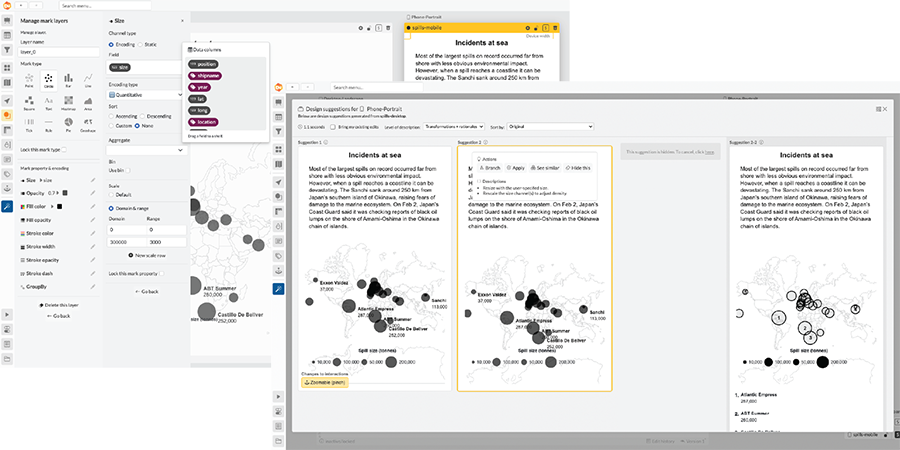
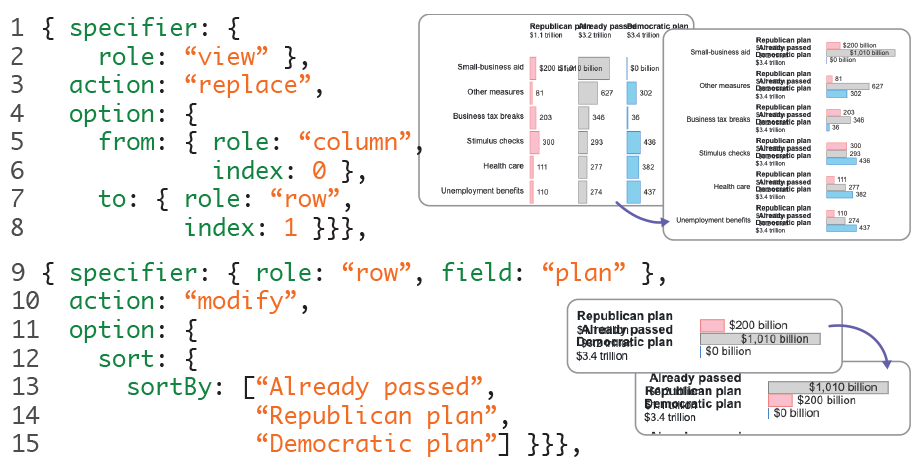
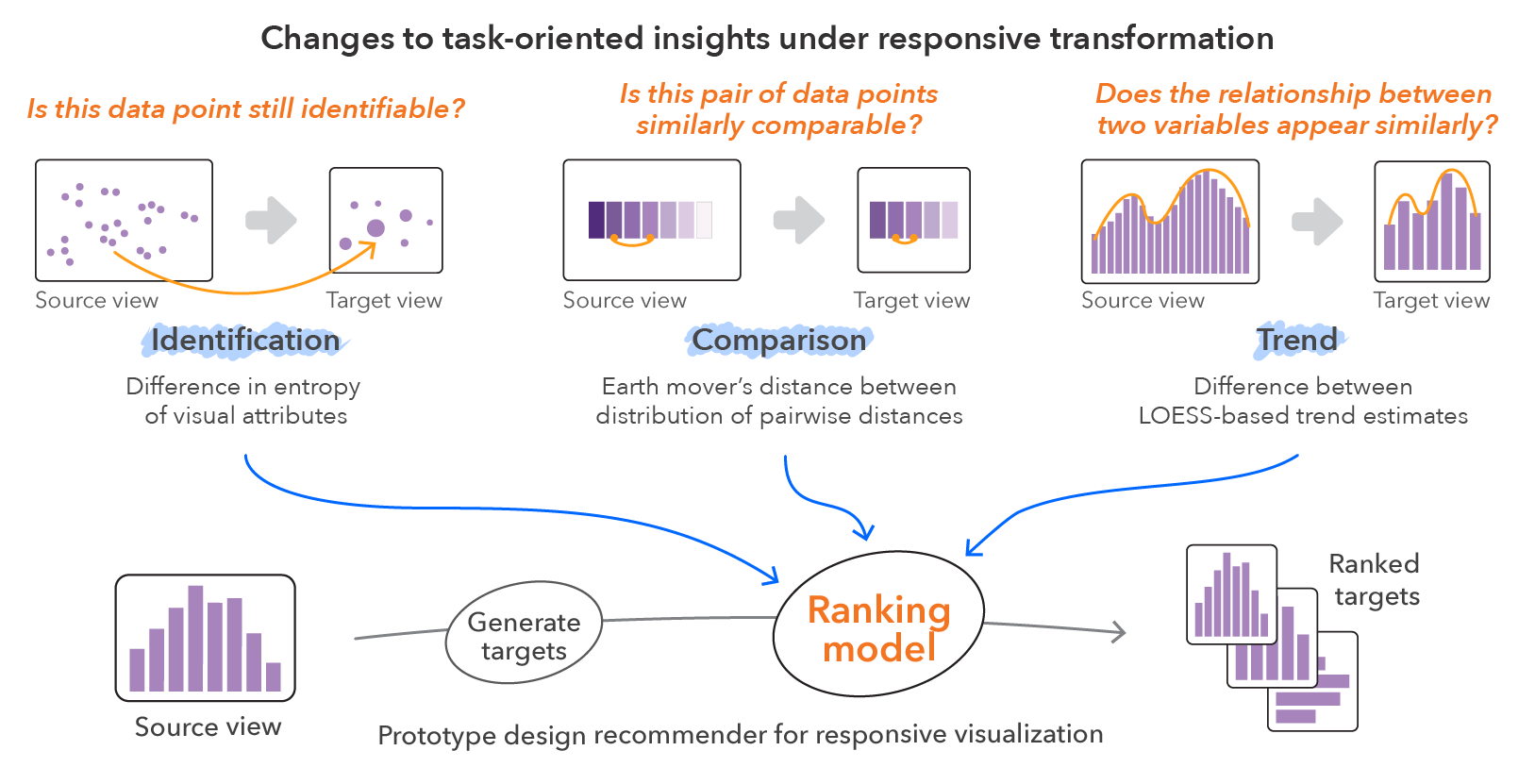
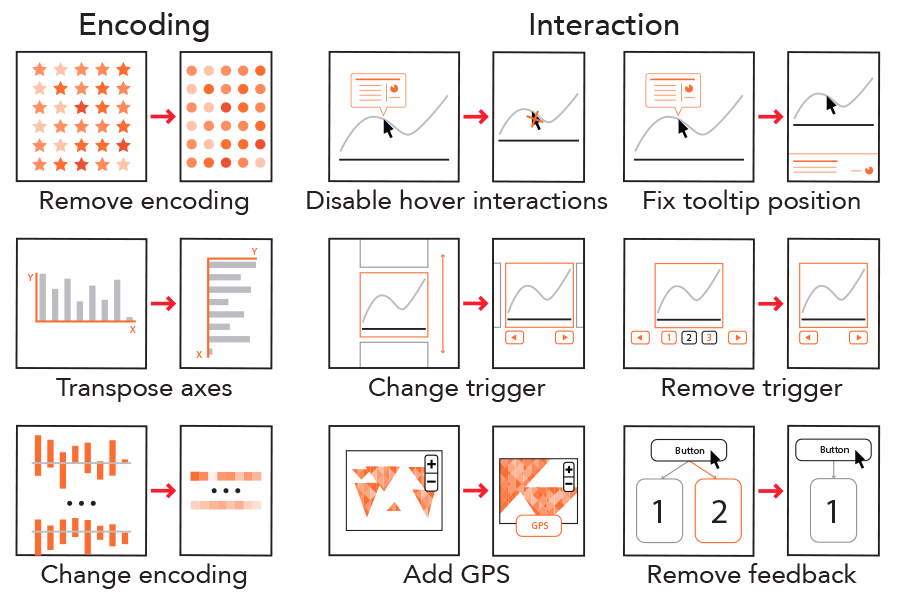
Authoring responsive visualizations is not easy because it is hard to manage multiple versions and each individual creator needs to have a full set of relevant knowledge. Thus, I took a "mixed-initiative" (= automated recommendation + human customization) approach to support responsive visualization authoring. This took an extensive path: understanding current practices and tradeoffs, formalizing loss measures for preserving task-oriented insights between responsive versions, formalizing responsive transformations (Cicero grammar), and an interface for mixed-initiative responsive visualization authoring.

Hyeok Kim, Ryan Rossi, Jane Hoffswell, & Jessica Hullman. 2023. Dupo: A Mixed-initiative Authoring Tool for Responsive Visualization. IEEE VIS 2023. Preprint. Public Demo. Supplemental material. Video Demo.

Hyeok Kim, Ryan Rossi, Fan Du, Eunyee Koh, Shunan Guo, Jessica Hullman, & Jane Hoffswell. 2022. Cicero: A Declarative Grammar for Responsive Visualization. ACM CHI 2022. Preprint. Online gallery for Cicero grammar. Supplemental material.

Hyeok Kim, Ryan Rossi, Abhraneel Sarma, Dominik Moritz, & Jessica Hullman. 2021. An Automated Approach to Reasoning About Task-Oriented Insights in Responsive Visualization. IEEE TVCG (VIS 2021). Preprint. Supplemental material.

Hyeok Kim, Dominik Moritz, & Jessica Hullman. 2021. Design patterns and trade-offs in responsive visualization for communication. Computer Graphics Forum (EUROVIS 2021). Preprint. Online gallery for responsive visualization. Supplemental material.
Referring to mappings from data variables (e.g., temperature, price) to auditory variables (e.g., pitch, time), data sonification (or audio graph) represents data using sound. Sonification is used for immersive storytelling for online articles and museum settings, scientific observations, and accessible visualization. As an emerging field, we need a better understanding of sonification design in terms of intuitiveness and effectiveness. A first step toward it is an expressive toolkit that can produce a variety of data sonification designs. Thus, I developed Erie, a declarative grammar for data sonification. Next steps include further empirical exploratory studies in identifying intuitive and effective audio graph designs for different tasks relating to data, such as recognizing distribution and uncertainty.

Hyeok Kim, Yea-Seul Kim, & Jessica Hullman. 2024. Erie: A Declarative Grammar for Data Sonification. ACM CHI 2024. Preprint (Interactive article). Software (via NPM). Editor. Documentation.
Designing for the underrepresented helps us to grow better as a community. My interest is bridging what underrepresented groups need to how a system—beyond user interface—is designed, implemented, and deployed.
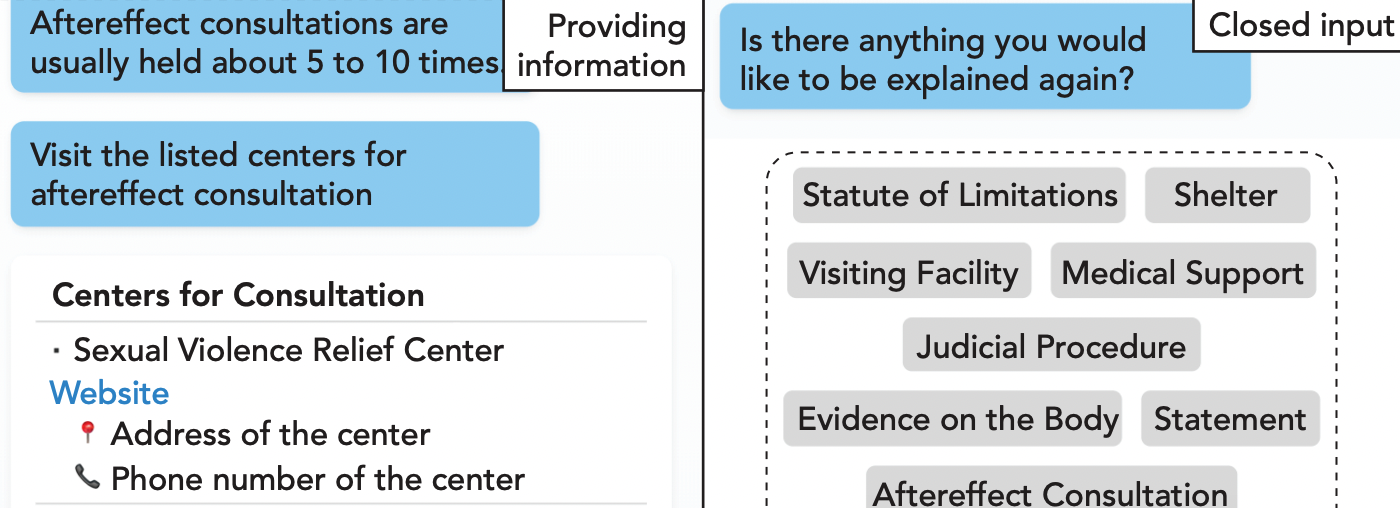
Sexual violence survivors often have a hard time finding suitable support services due to various societal and personal constraints. While personalization is key to navigating a vast search space of support-seeking, how to personalize (i.e., how to ask for personalization and how to provide personalized information) has been less asked given its importance. To understand personalization in a conversational interaction setting, we conducted a co-design workshop with experts, implemented a high-fidelity prototype system, and interviewed self-identified sexual violence survivors.

Hyeok Kim, Youjin Hwang, Jieun Lee, Youngjin Kwon, Yujin Park, & Joonhwan Lee. 2022. Personalization Trade-offs in Designing a Dialogue-based Information System for Support-Seeking of Sexual Violence Survivors. ACM CHI 2022. Preprint. Supplemental material.
Informal caregivers (e.g., family) of people with dementia often face physical and mental struggles, and managing stress plays an important role in maintaining the sustainability of caregiving. For example, a common source of mental stress is enduring verbal agitation, such as swearing and yelling, made by people with dementia. In this paper (preprint), we identify design opportunities to support mental health of informal dementia caregivers who suffer from verbal agitation. This work will be presented at ACM CSCW 2024.
In online video games, sexual harassment against female gamers frequently occurs and becomes worse with various factors. This research project attempts to suggest design guidelines that prevent harassment. A short paper on this project was published at HCI Korea 2018 Conference (extended abstract). Download Preprint (Korean)
In the near future, quantum computers are expected to provide breakthrough solutions for the problems that existing classical computers are not able to solve efficiently, such as drug discovery, physics simulation, and cryptography. However, state-of-the-art interfaces for quantum programming (e.g., APIs and documentation) need further improvement to support the wide adoption of quantum computers across various domain experts with varying levels of expertise. For example, a conceptual algorithm design for a search problem needs to be decomposed into a long sequence of low-level quantum operations (e.g., Hadamard gates, CNOT gates, etc.). This initial decomposition still remains a tedious, manual job for developers. This is as same as we are programming a simple multiplication function using only bit-wise AND and OR gates directly on a CPU. Furthermore, current noisy quantum computers require various approaches to analyzing errors in the results of quantum programs, which is impossible to do analytically. To bridge this gap in practices for quantum computing, I study, design, and develop interfaces for quantum computing pipelines. Take a look at my recent paper on QC interfaces and the package.
From escape rooms to Sara is Missing… and Searching…, we experience a new kind of narrative where their places seem identical to their media: real objects in escape rooms, a smartphone for Sara is Missing…, and a computer for Searching…. We shed light on this emerging storytelling technique by identifying it as 'Media-as-Place' storytelling. This approach will enhance place-based learning of HCI as well as enrich our digital narrative techniques.
This game demonstrates the idea of Media-as-Place storytelling. This work was presented at the DIS 2019 Work-in-Progress track.
Explore them here!
SNU FactCheck is a news portal that aggregates fact-checks from (initially) 27 media outlets. This is serviced by the SNU Institute for Communication Research and collaborated with Naver. (link)
SNU Card NewsBot is a robot journalism system that automatically generates personalized news slides. This was funded by the Institute for Information and Communications Technology Promotion of South Korea. (link)
Utopia is a web app for energy education. My team developed user-side and content provider-side apps. The user-side app features an energy diary, webcomics with audio autoplay, and a book viewer system, and the content provider-side app offers functionalities to support those features. (link)
Email: hyeokk [at] cs.washington.edu
Bluesky:
@hyeok.me