Introduction
Hi, I'm Hyeok Kim (hjʌk). I'm a postdoc at the Paul G. Allen School of Computer Science & Engineering, University of Washington, working with Jeffrey Heer and Interactive Data Lab colleagues. I have received my Ph.D. in Computer Science at Northwestern University, supervised by Jessica Hullman at MU Collective. Previously, I did my masters in Communication at Seoul National University with colleagues from HCI+D Lab.
My research interests include
- 📊🛠 visualization system, formalization, and automation,
- 📱🖥 responsive visualization and multi-context visualization
- 🔊 data sonification and data accessibility,
- ⚛️ interfaces for quantum computing,
- 📜 visualization design knowledge bases, and
- 🧙🏻♂design research for societal problems.
If you are interested in these areas as well, feel free to contact me for collaboration 🙆🏻♂!
Bio
Hyeok Kim is a Postdoc at the Paul G. Allen School of Computer Science & Engineering, University of Washington. His research aims at bringing complicated computing technologies to creators, developers, and designers with varying levels of expertise. His work has introduced novel techniques for designing data visualizations on multiple device types, creating data sonification, and programming for quantum computing. His work has been published at top visualization and HCI venues, including ACM CHI, CSCW, IEEE VIS, QCE, and EuroVis. Hyeok holds his Ph.D. in Computer Science from Northwestern University, an M.A. in Communication, and a B.A. in Linguistics from Seoul National University.
Research
My research aims at making it more accessible and approachable to use computing technologies that are currently too complicated. I design, develop, and evaluate interactive systems for mentally complex tasks, such as visualization authoring multiple user contexts, audio programming, and quantum computing. I am also passionate about design research in societal problems where simple tasks become challenging for users in vulnerable circumstances. My research uses formal representation as a robust tool for reasoning about problems and supporting solutions.
Multi-context data visualization authoring
Data visualization helps us to reason about various problems from daily decisions to professional judgment. We face more and more visualization use cases through diverse device types (mobile phones, desktops), visual abilities, and expertise in data analytics, for example. To enable seamless support for visualizations for those contexts, I have worked on systems for multi-context data visualization authoring.
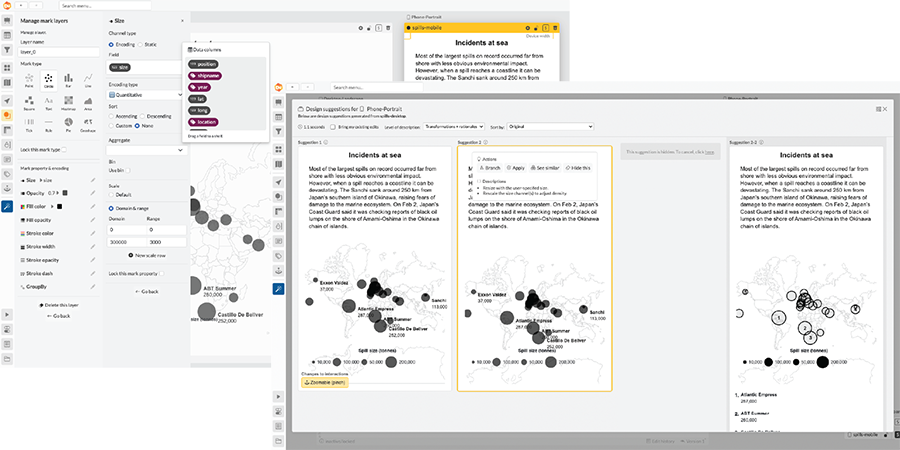
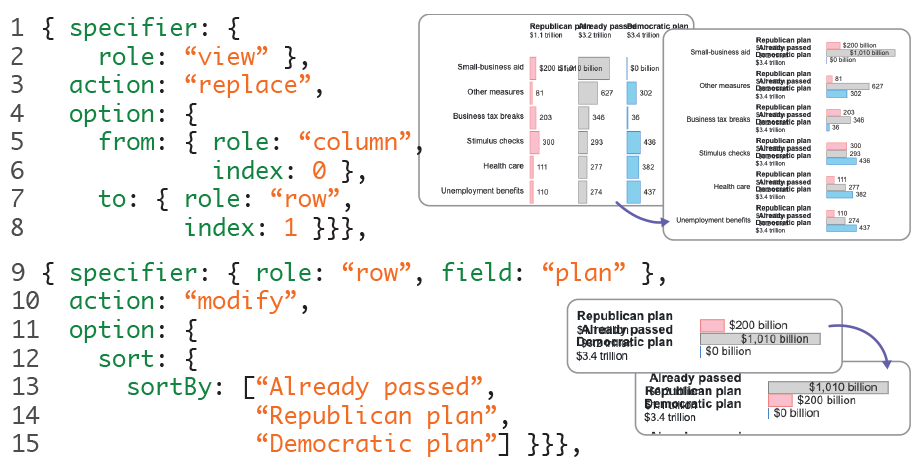
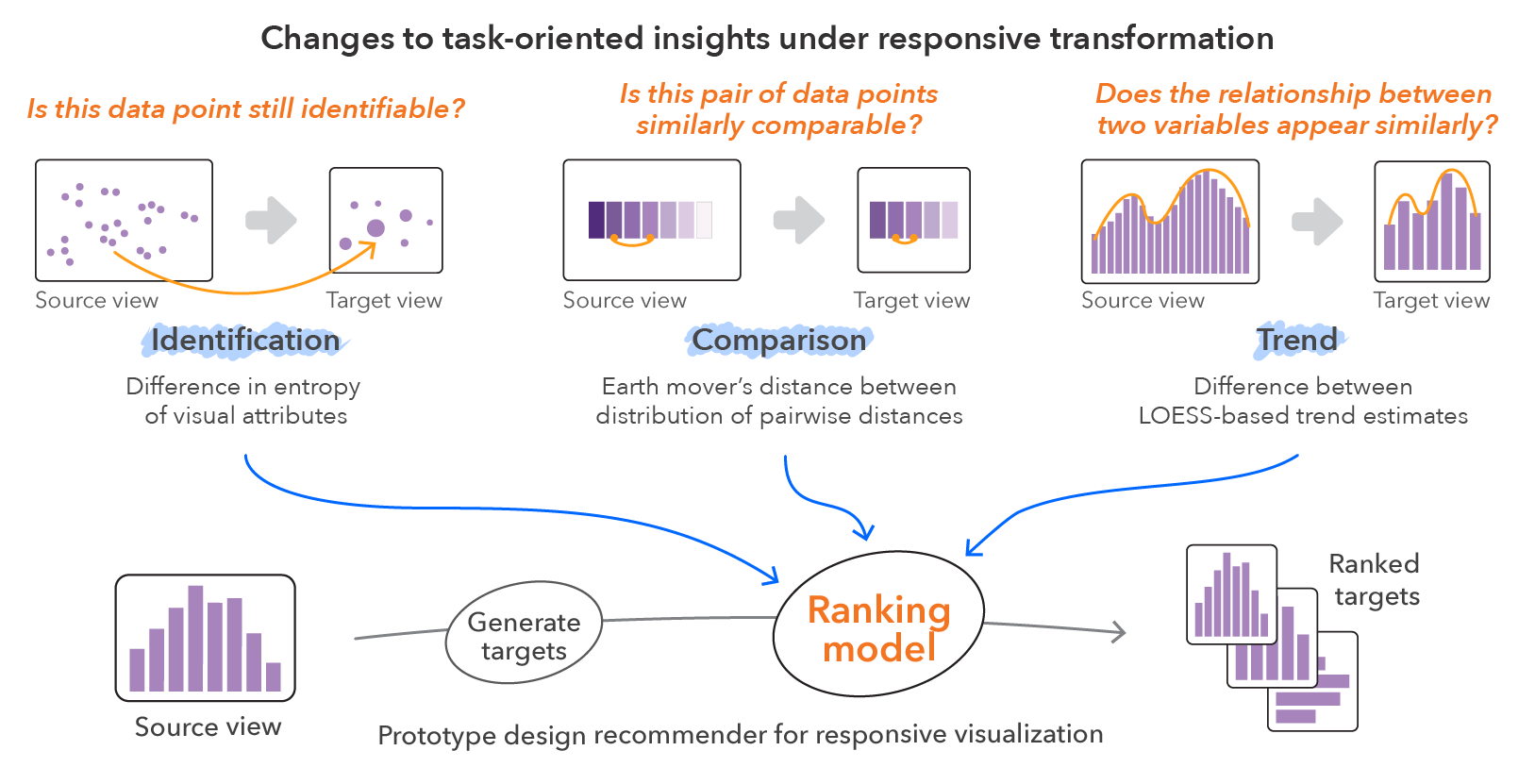
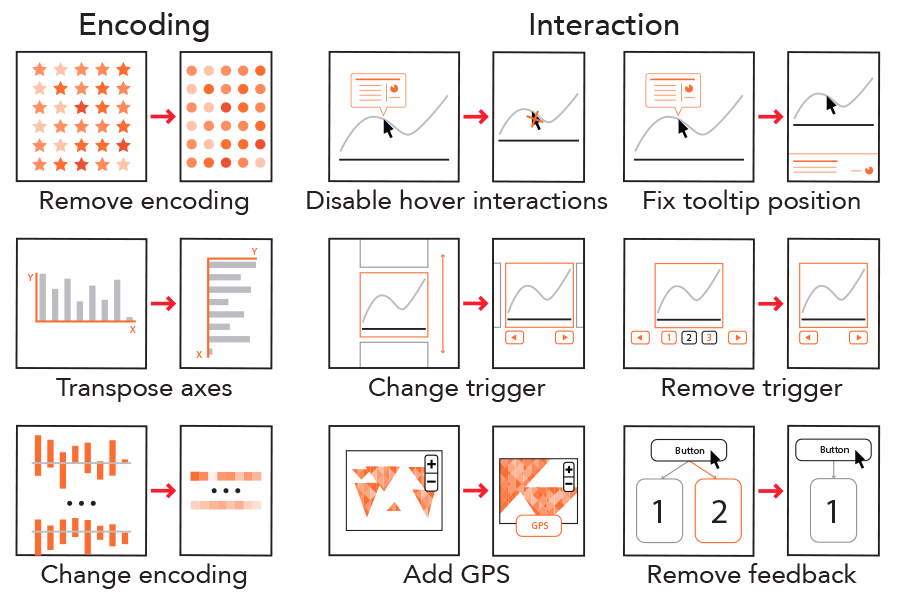
First, responsive visualization refers to adapting visualization designs for multiple device types. Authoring responsive visualizations is not easy because it is hard to manage multiple versions and each individual creator needs to have a full set of relevant knowledge. Thus, I took a "mixed-initiative" (= automated recommendation + human customization) approach to support responsive visualization authoring. This took an extensive path: understanding current practices and tradeoffs, formalizing loss measures for preserving task-oriented insights between responsive versions, formalizing responsive transformations (Cicero grammar), and an interface for mixed-initiative responsive visualization authoring.
Next, visualization itself is not accessible for Blind users, so multi-modal support is critical for data accessibility. Among them, I focus on data sonification (or audio graph), referring to mappings from data variables (e.g., temperature, price) to auditory variables (e.g., pitch, time), given that it is a low-cost solution that can be promptly generated. Sonification is used for immersive storytelling for online articles and museum settings, scientific observations, and accessible visualization. As an emerging field, we need a better understanding of sonification design in terms of intuitiveness and effectiveness. A first step toward it is an expressive toolkit that can produce a variety of data sonification designs. Thus, I developed Erie, a declarative grammar for data sonification.
Publication

Hyeok Kim, Yea-Seul Kim, & Jessica Hullman. 2024. Erie: A Declarative Grammar for Data Sonification. ACM CHI 2024. Preprint (Interactive article). Software (via NPM). Editor. Documentation.

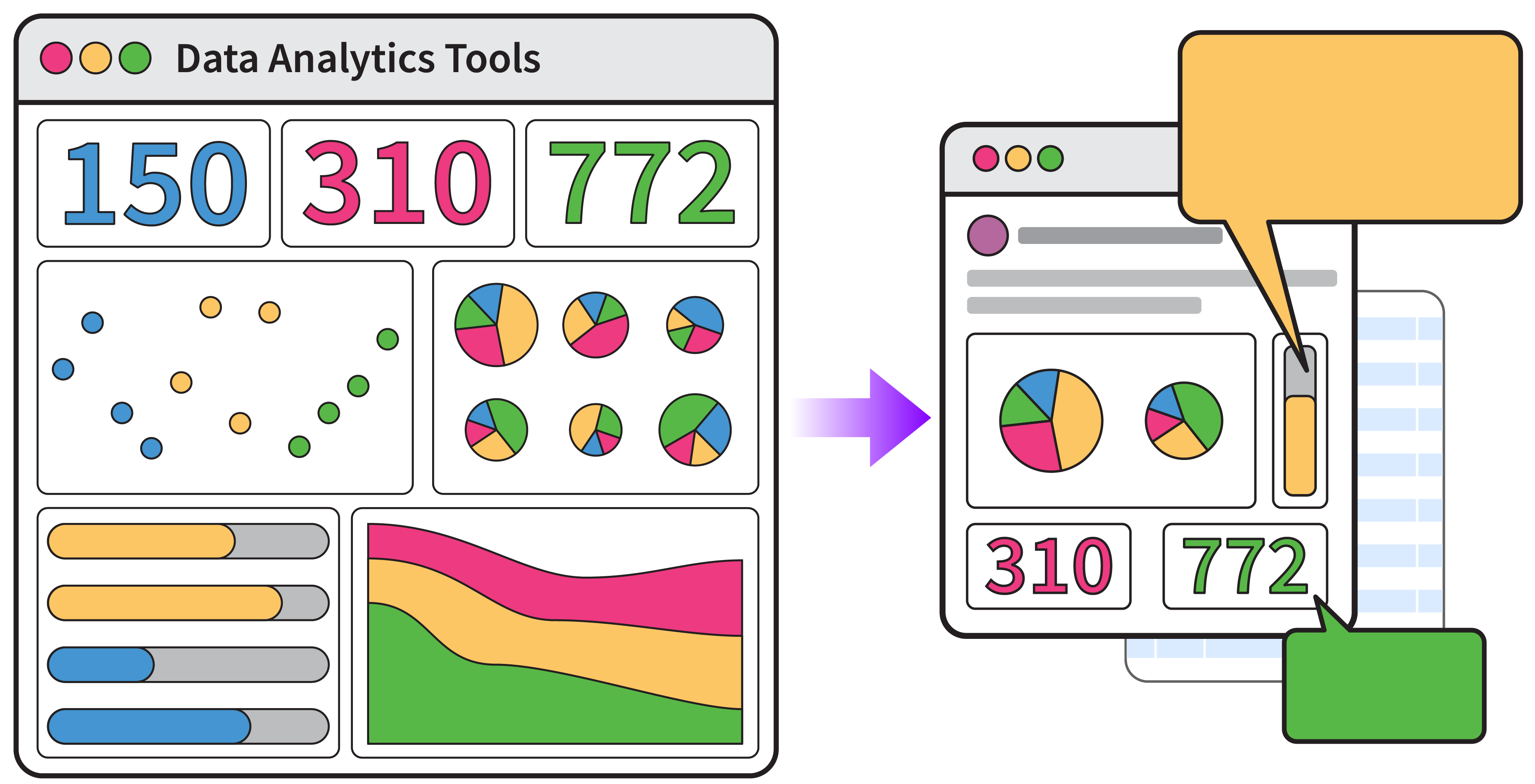
Hyeok Kim, Arjun Srinivasan, & Matthew Brehmer. 2024. Bringing Data into the Conversation: Adapting Content from Business Intelligence Dashboards for Threaded Collaboration Platforms Authors. IEEE VIS 2024-Short. Preprint. Extended version with user studies.

Hyeok Kim, Ryan Rossi, Jane Hoffswell, & Jessica Hullman. 2023. Dupo: A Mixed-initiative Authoring Tool for Responsive Visualization. IEEE VIS 2023. Preprint. Public Demo. Supplemental material. Video Demo.

Hyeok Kim, Ryan Rossi, Fan Du, Eunyee Koh, Shunan Guo, Jessica Hullman, & Jane Hoffswell. 2022. Cicero: A Declarative Grammar for Responsive Visualization. ACM CHI 2022. Preprint. Online gallery for Cicero grammar. Supplemental material.

Hyeok Kim, Ryan Rossi, Abhraneel Sarma, Dominik Moritz, & Jessica Hullman. 2021. An Automated Approach to Reasoning About Task-Oriented Insights in Responsive Visualization. IEEE TVCG (VIS 2021). Preprint. Supplemental material.

Hyeok Kim, Dominik Moritz, & Jessica Hullman. 2021. Design patterns and trade-offs in responsive visualization for communication. Computer Graphics Forum (EUROVIS 2021). Preprint. Online gallery for responsive visualization. Supplemental material.
Visualization design knowledge bases
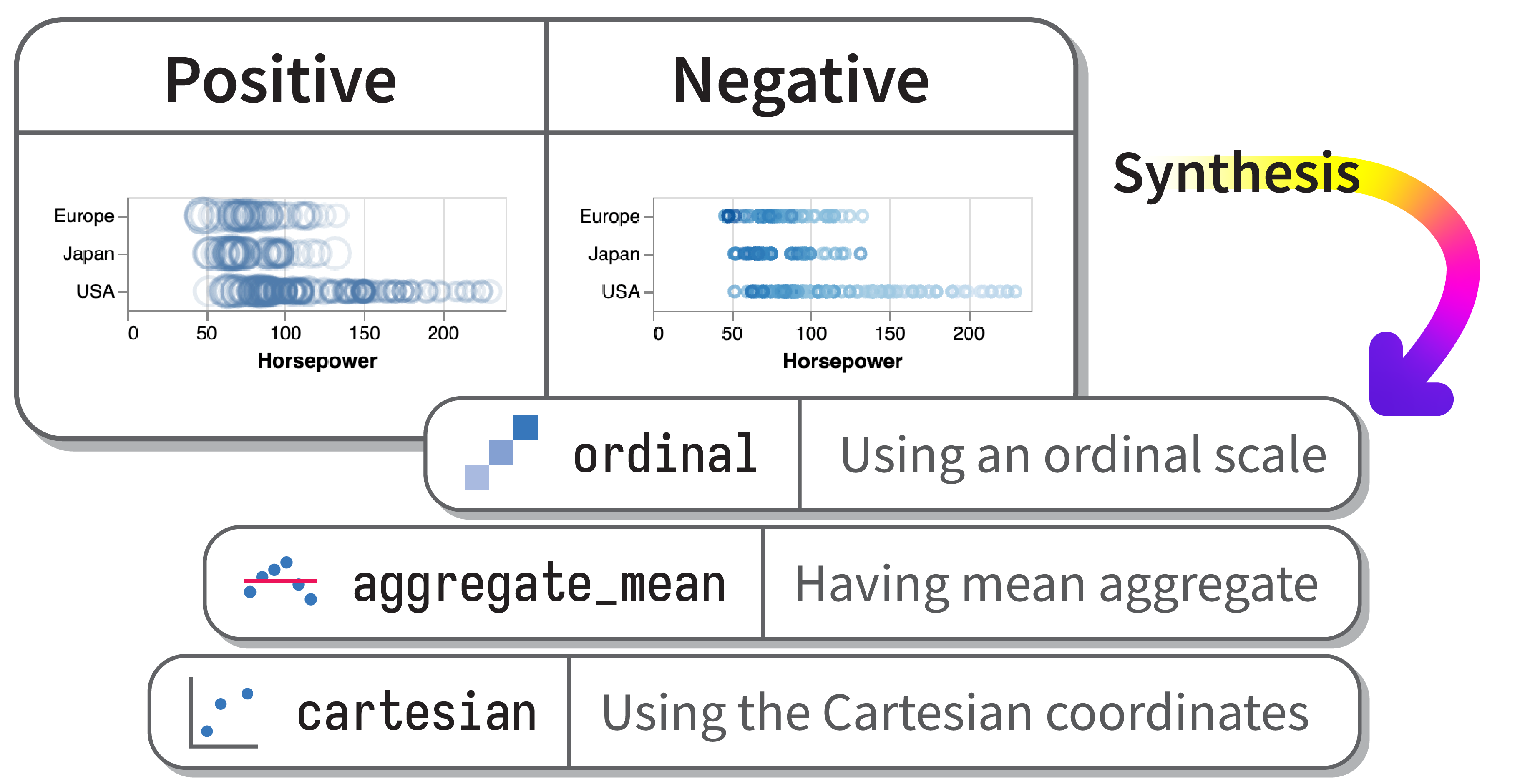
Visualization research has long sought formal representation of design knowledge that is learned from literature, empirical studies, and practices. While prior approaches provide formalisms, how to sustain and expand them with up-to-date understandings has received limited attention. My research aims at providing automatic methods for updating existing knowledge bases and synthesizing novel knowledge bases in a reliable and generalizable way.
Publication

Hyeok Kim, Sehi L'yi, Nils Gehlenborg, & Jeffrey Heer. 2026. Automatic Synthesis of Visualization Design Knowledge Bases. ACM CHI 2026. Preprint. Supplemental material. Software documentation.

Hyeok Kim and Jeffrey Heer. 2025. Data Augmentation for Visualization Design Knowledge Bases. IEEE VIS 2025. Preprint. Supplemental material.
Human-Quantum Computer Interaction
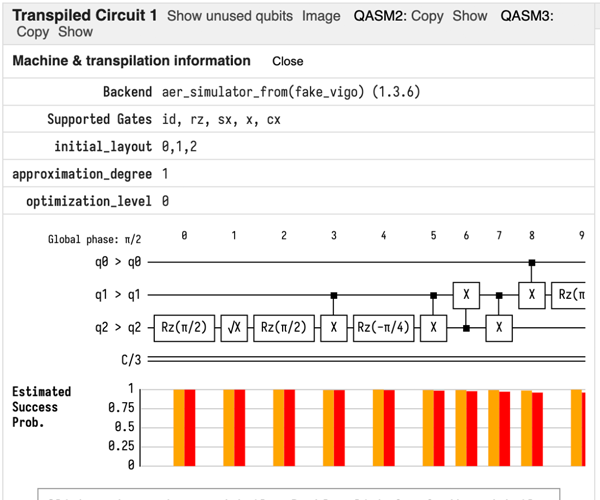
In the near future, quantum computers are expected to provide breakthrough solutions for the problems that existing classical computers are not able to solve efficiently, such as drug discovery, physics simulation, and cryptography. However, state-of-the-art interfaces for quantum programming (e.g., APIs and documentation) need further improvement to support the wide adoption of quantum computers across various domain experts with varying levels of expertise. For example, a conceptual algorithm design for a search problem needs to be decomposed into a long sequence of low-level quantum operations (e.g., Hadamard gates, CNOT gates, etc.). This initial decomposition still remains a tedious, manual job for developers. This is the same as programming a simple multiplication function using only bit-wise AND and OR gates directly on a CPU. Furthermore, current noisy quantum computers require various approaches to analyzing errors in the results of quantum programs, which is impossible to do analytically. To bridge this gap in practices for quantum computing, I study, design, and develop interfaces for quantum computing pipelines. Take a look at my recent paper on QC interfaces and the package.
Publication
Design for Societal Problems
Designing for the underrepresented helps us to grow better as a community. My interest is bridging what underrepresented groups need to how a system—beyond user interface—is designed, implemented, and deployed.
Information System for Sexual Violence Survivors
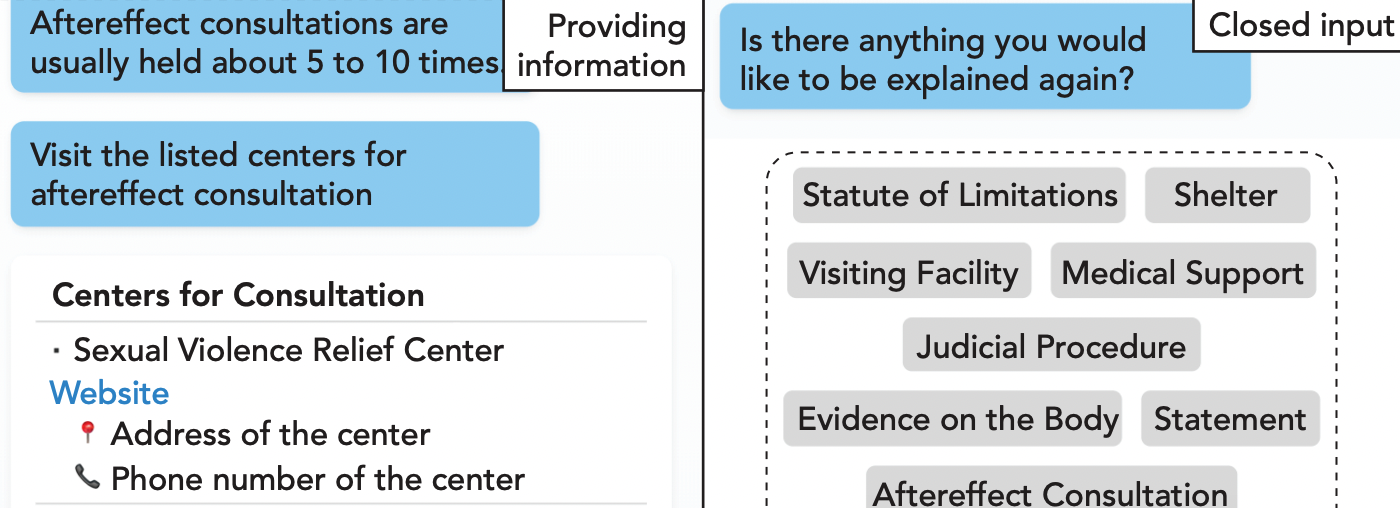
Sexual violence survivors often have a hard time finding suitable support services due to various societal and personal constraints. While personalization is key to navigating a vast search space of support-seeking, how to personalize (i.e., how to ask for personalization and how to provide personalized information) has been less asked given its importance. To understand personalization in a conversational interaction setting, we conducted a co-design workshop with experts, implemented a high-fidelity prototype system, and interviewed self-identified sexual violence survivors.
Publication

Hyeok Kim, Youjin Hwang, Jieun Lee, Youngjin Kwon, Yujin Park, & Joonhwan Lee. 2022. Personalization Trade-offs in Designing a Dialogue-based Information System for Support-Seeking of Sexual Violence Survivors. ACM CHI 2022. Preprint. Supplemental material.
Mental Health of Informal Caregivers for People with Dementia
Informal caregivers (e.g., family) of people with dementia often face physical and mental struggles, and managing stress plays an important role in maintaining the sustainability of caregiving. For example, a common source of mental stress is enduring verbal agitation, such as swearing and yelling, made by people with dementia. In this paper (preprint), we identify design opportunities to support mental health of informal dementia caregivers who suffer from verbal agitation. This work will be presented at ACM CSCW 2024.
Design Guidelines for the In-game Sexual Harassment Prevention System
In online video games, sexual harassment against female gamers frequently occurs and becomes worse with various factors. This research project attempts to suggest design guidelines that prevent harassment. A short paper on this project was published at HCI Korea 2018 Conference (extended abstract). Download Preprint (Korean)
Software
Erie for web-based data sonification
- Web editor Open-sourced
- Code base Open-sourced
- Documentation
Dupo, a mixed-initiative authoring tool for responsive visualization
- Public Demo Copyrighted
Patoka, Jupyter Notebook widgets for usable quantum computing with Qiskit
- Package website Open-sourced
MiRO, a game!
- Access here Copyrighted
Other demos & documentations
- Philo, a dashboard snapshot interface Copyrighted
Work
Data visualization projects
Explore them here!
Web development projects
SNU FactCheck
SNU FactCheck is a news portal that aggregates fact-checks from (initially) 27 media outlets. This is serviced by the SNU Institute for Communication Research and collaborated with Naver. (link)
SNU Card NewsBot
SNU Card NewsBot is a robot journalism system that automatically generates personalized news slides. This was funded by the Institute for Information and Communications Technology Promotion of South Korea. (link)
Utopia
Utopia is a web app for energy education. My team developed user-side and content provider-side apps. The user-side app features an energy diary, webcomics with audio autoplay, and a book viewer system, and the content provider-side app offers functionalities to support those features. (link)
CV
Contact
Email: hyeokk [at] cs.washington.edu
Bluesky:
@hyeok.me